
Cinq Tendances Webdesign de 2017
1 / Non au carrousel !
Cet élément est devenue monnaie courante, nous le voyons partout, il est partout, il sert a afficher les dernières promotions des sites e-commerces, les derniers articles sur un blog ou encore les dernières réalisations sur un portfolio.
Alors c’est vrai, il possèdes des avantages, comme celui d’habiller très facilement une page, mais il ont beaucoup plus d’inconvénients.
Premièrement la raison principale de la mise en place du carrousel, qui est d’afficher plusieurs contenus sur un même espace assez discutable puisque seulement 1% des utilisateurs cliquent sur un carrousel et dans plus de 60% des cas uniquement sur la première slide.
Deuxièmement, un carrousel c’est lourd, ça utilise des scripts qui ralentissent le temps de chargement de votre page alors en plus de décourager beaucoup de visiteur (40% des visiteurs quittent une page après 3 secondes de chargement), cela est pénalisé par les moteurs de recherche, vous êtes donc moins bien référencé.
Enfin le carrousel peut se révéler être un véritable problème pour l’accessibilité de votre site, notament pour les personnes à mobilité réduite ou utilisant un lecteur vocal.
Certaines règles permettent de rendre un carrousel plus accessible, mais le meilleur moyen de faciliter la navigation pour tous reste tout de même de ne pas en mettre.
S’il y a donc une bonne résolution à prendre pour 2017, se serait d’arrêter de privilégier la forme au fond et d’oublier le carrousel, et si malgrès tout vous avez encore un doute, voici un très bon site qui devrait vous aider : www.doisjeutiliser.fr/unCarrousel/
2 / La typographie : toujours plus grande, toujours plus forte
On m’a toujours dit qu’une image valait milles mots, en 2017, ce n’est plus tout aussi vrai.
A l’heure où les textes sont de plus en plus appréciés par les moteurs de recherches, les designers se sont particulièrement penchés sur le travail du texte et de sa mise en page.
2017 laisse donc place à des designs ou le texte est mis en avant, ou la typographie joue une importance sur la signification des mots et ou la couleurs fait passer de véritables messages.
3 / Les images authentiques
On connait tous ces images photo stock, ces images que l’on a vu nourrir les sites web d’entreprises pendant de longues années et qui sont aujourd’hui tournées en ridicule sur les réseaux sociaux.
When your salad keeps making jokes pic.twitter.com/zNd21MI1eR
— Logan Paul (@LoganPaul) 15 octobre 2015
Traduction : Quand votre salade continue de faire des blagues
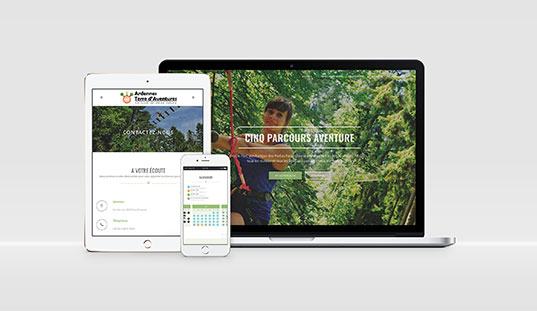
On dit donc adieux à ces photographies ringardes et bonjours aux images authentiques de qualité où figurent de « vraies personnes ».
Grâce à cette tendance, nous voyons apparaitre de nouvelles banques d’images gratuites et libres de droits proposant des photographies de qualité. Voici quelques unes de mes préférés , c’est cadeau :
Attention cependant, ces banques d’images étant connues des designer, on les retrouve sur de plus en plus de site internet.
La meilleure solution reste donc de faire appel à un photographe professionnel qui saura réaliser des photographies de qualité et originales, et pourquoi pas Carl Hoquart ?
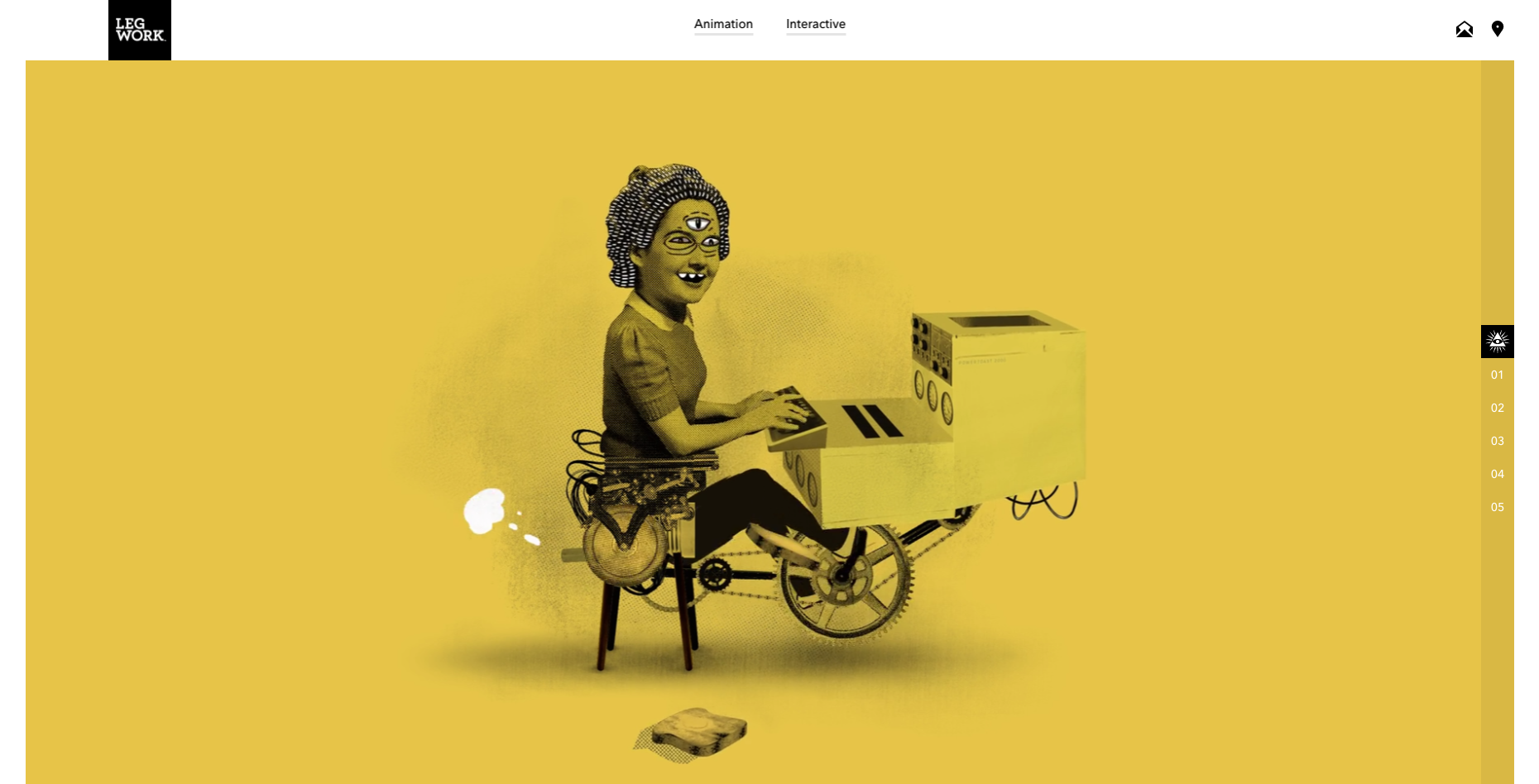
4 / Des couleurs toujours plus vivantes

source: legworkstudio.com
Le 8 décembre dernier, Pantone annonçait la couleur en désignant « Greenery » comme la couleur de l’année 2017. Beaucoup ont vu cette élection comme annonciatrice d’un renouveau en matière de couleur pour 2017, et le moins qu’on puisse dire c’est qu’ils ne se sont pas trompés.
Cette année, vous voyons naitre une tendance aux couleurs vives et flashy, fini donc les couleurs sobres et classiques, on veut des design pétillants aux couleurs extravagantes, de quoi régaler de nombreux designers.
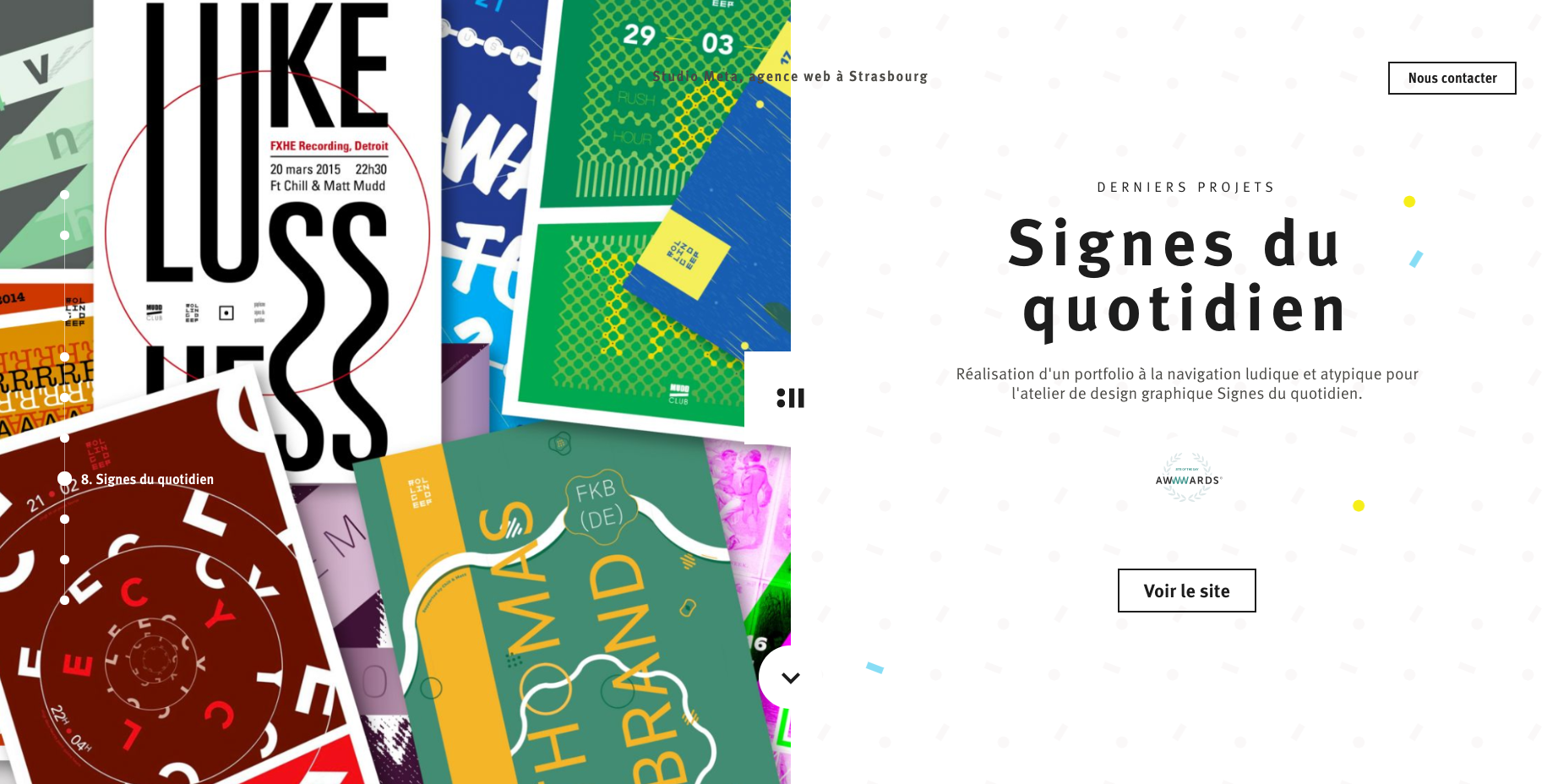
5 / Le splitscreen

Les split-screens ou écrans séparés est une tendance que nous observons de plus en plus sur nos site web qui consiste à séparer l’écran en deux blocs distincts.
Souvent séparé en deux blocs de taille identique, cette tendance rappelle les pages d’un livre et bouleverse donc le sens de lecture traditionnel de l’utilisateur.